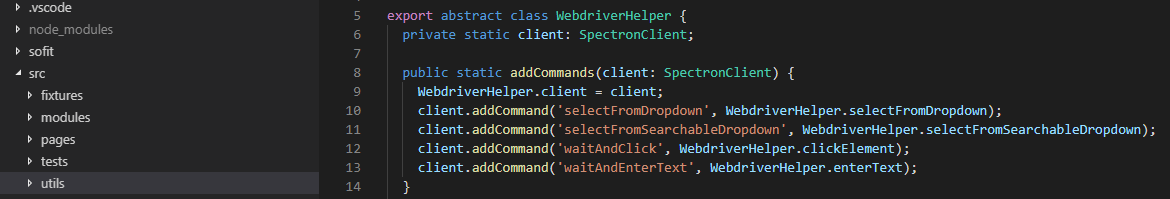
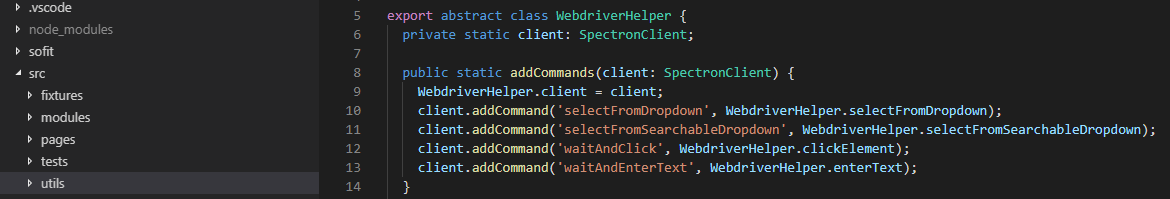
Custom commands are a convenient way of extending the browser object with new functionalities to improve test stability, to enhance test maintenance, and to reduce code duplication.
Continue reading
No problem can be solved by the same kind of thinking that created it

Custom commands are a convenient way of extending the browser object with new functionalities to improve test stability, to enhance test maintenance, and to reduce code duplication.
Continue reading
Almost all Webpack templates build upon the prerequisite that the main entry point of the application is a JavaScript file. However, this is usually not the case for static websites. In this article, I am going to describe my Webpack setup which uses a standard HTML file as entry point.
Continue reading
In this article, you will learn how to expose methods, variables, and modules in JavaScript to the global namespace by using the browser’s window object. Furthermore, a setup to expose methods and modules with Webpack is presented.
Continue reading
Recently, I stumbled upon two new ways to easily layout websites and to position elements. The first one is CSS3 Flexible Box Layout, or short Flexbox. The second one is CSS3 Grid Layout. This articles shows you can realise a sticky footer with these techniques.
Continue reading
Imagine we have a lengthy list of entries sorted alphabetically by name. Our goal is to create a navigation bar with letters from A-through-Z. These letters represent links, and when clicked the view jumps to the respective entry in the list.
Continue reading
In diesem Beitrag möchte ich euch einen Einstieg in die Entwicklung von Cross-Platform Apps mit Electron in HTML, CSS und JavaScript geben. Mit Electron könnt ihr Anwendungen für macOS, Windows und Linux erstellen.
Continue reading